猫不吃鱼:Handsome主题美化记录 - 猫不吃鱼 (starsei.com)王洪峰's blog:我的Handsome主题魔改记录 - 王洪峰's blog (wanghongfeng.cn)
Typecho插件分享
一、UserAgent
- 此插件只适用于
Handsome主题,未对其它主题优化!!! - 请先将插件置于
Typecho的plugins目录下,且插件目录名应为UserAgent,注意大小写,否则将无法正常食用!!! - 修改
Handsome主题,component目录下的comments.php代码文件Handsome:<code>9.2.1</code>版本大概第82行左右,
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b>添加代码<?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?> ,修改后代码如下:
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b><?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?>获取真实IP
Typecho开启CDN后,可能无法获取访客真实IP,只能取得CDN节点IP,为此可以在Typecho博客网站的根目录的config.inc.php插入下面的代码:
//** 防止CDN造成无法获取客户真实IP地址 */
if(isset($_SERVER['HTTP_X_FORWARDED_FOR']))
{
$list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']);
$_SERVER['REMOTE_ADDR'] = $list[0];
}二、CommentToMail(ILY魔改修复版)
三、XCaptcha
自定义 CSS
外观-设置外观-开发者设置-自定义CSS
文章顶部内容居中
header.bg-light.lter.wrapper-md {
text-align: center;
}首页文章标题居中
.post_title_wrapper
{
justify-content: center;
}首页文章日期居中
.text-muted.post-item-foot-icon.text-ellipsis.list-inline {
text-align: center;
background-color: #fff;
}标签字体颜色
.badge,.padder-v-ssm{
color:#fff;
}赞赏按钮跳动
/*赞赏按钮跳动*/
.btn-pay {
animation: star 0.5s ease-in-out infinite alternate;
}
@keyframes star {
from { transform: scale(1); }
to { transform: scale(1.1); }
}标题悬停颜色
.index-post-title a:hover {
color: #2ebaae;
}全站页面纯白
后台设置-外观设置-主题色调自定义搭配修改为white-white-white
/*白色整体背景*/
div#alllayout {
background-color: #fff;
}
.night div#alllayout {
background-color: #1d1f20;
}
/*左侧-顶部-底部*/
.bg-white{
background-color: #fff;
}
/*页面底部*/
.bg-light {
background-color: #fff;
}
/*首页标题背景变白*/
.bg-light .lter, .bg-light.lter {
background-color: #fff;
}
/* 右侧背景 */
.bg-white-only{
background-color:#fff;
}
/*文章页面变白*/
#post-panel {
background: white;
}
/*登录后前台头像下变白*/
li.wrapper.b-b.m-b-sm.bg-light.m-t-n-xs {
background-color: #fff;
}局部阴影
/*博客信息-搜索框-幻灯片 阴影*/
.box-shadow-wrap-normal {
box-shadow: 0 0px 4px rgba(0, 0, 0, 0.16);
}
/*盒子四周阴影*/
.app.container {
box-shadow: 0 0 20px rgba(0, 0, 0, 0.16)!important;
}
/*文章圆角-阴影*/
.panel {
box-shadow: 0 0px 2px 2px rgba(0, 0, 0, .13);
border-radius: 6px!important;
}
/*文章标题阴影*/
.bg-white-pure {
background: white;
box-shadow: 0 0px 2px 2px rgba(0, 0, 0, .13);
}首页文章图片获取焦点放大
/*首页文章图片获取焦点放大*/
.item-thumb {
cursor: pointer;
transition: all .6s;
}
.item-thumb:hover {
transform: scale(1.05);
}文章悬浮效果
/* 文章悬浮效果 */
.blog-post .panel:not(article){transition:all .3s}
.blog-post .panel:not(article):hover{transform:translateY(-10px)}滚动条效果
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width:9px;
height:8px;
}
/*定义滚动条轨道*/
::-webkit-scrollbar-track {
background-color:white;
-webkit-border-radius: 0em;
-moz-border-radius: 0em;
border-radius: 0em;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
background-color: #f5d4d9;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
cursor: pointer;
}自定义 JavaScript
外观-设置外观-开发者设置-自定义Javascript
屏蔽F12 以及复制提示
//复制弹框
$("body").bind('copy',
function(e) {
copytips()
})
//禁用F12
document.onkeydown = function(){
if(window.event && window.event.keyCode == 123) {
event.keyCode=0;
event.returnValue=false;
}
}
function copytips() {
var sitesurl=window.location.href;
$.message({
message: "尊重原创,转载请注明出处!<br> 本文作者:博客名<br>原文链接:" + sitesurl,
title: "复制成功",
type: "warning",
autoHide: !1,
time: "1500"
})
}左侧彩色图标&右侧彩色标签云
需要将以下代码添加到
PJAX->PJAX回调函数中//左侧图标多彩
let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");
let leftHeaderColorArr=["#ff3300","#ff3399","#54d100","#9900cc","#0033ff","#FF6699","#FF33FF","#ff8100","#33CC00","#FF1493","#8A2BE2","#8B3E2F","#00CC33"];
leftHeader.forEach(
tag=>{
tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];
tag.style.color=tagsColor
}
);
// 右侧彩色标签云
let tags = document.querySelectorAll("#tag_cloud a,#tag_cloud-post a");
let infos = document.querySelectorAll(".badge");
let colorArr = ["#0089ff", "#00c919", "#ff4747", "#c052ff", "#ff8939","#ff1200","#ff3399","#ffde00","#6000ff"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
infos.forEach(info => {
infosColor = colorArr[Math.floor(Math.random() * colorArr.length)];
info.style.backgroundColor = infosColor;
});
function addNumber(a) {
var length = document.getElementById("comment").value.length;
if(length> 0){
document.getElementById("comment").focus()
document.getElementById("comment").value += '\n' + a + new Date
}else{
document.getElementById("comment").focus()
document.getElementById("comment").value += a + new Date
}
}
$(function(){
$("#PageLoading").fadeOut(400);
$("#body").css('overflow','');
});标题卖萌
将以下代码添加到
主题设置-开发者设置-自定义js中var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "网页已崩溃!";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来了! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});点击社会主义核心价值观特效
将以下代码添加到
主题设置-开发者设置-自定义js中var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 100000000,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});其他修改
博主文字介绍动态化
将代码里的
这是我的介绍文字内容修改成需要展示的文字内容即可,顺便那个❤也是可以改的。 将以下代码放到 主题后台-外观-设置外观-初级设置-博主的介绍内即可,放之前记得先清空博主的介绍栏内的所有内容<span class="text-muted text-xs block"><div id="chakhsu"></div>
<script>
var chakhsu = function(r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) :
"forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- :
(c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI =
(c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ?
Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l = "❤",
o = ["这是我的介绍"].map(function(r) {
return r + ""
}),
a = 2,
g = 1,
s = 5,
d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)",
"rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)",
"rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)",
"rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"
],
c = {
text: "",
prefixP: -s,
skillI: 0,
skillP: 0,
direction: "forward",
delay: a,
step: g
};
i()
};
chakhsu(document.getElementById('chakhsu'));
</script>
</span>页面-底部页脚美化
修改文件
/themes/handsome/component/footer.php版权代码或者删除(大概在117行左右)<div class="wrapper bg-light">
<span class="pull-right hidden-xs text-ellipsis">
<?php $this->options->BottomInfo();?>
<!--可以去除主题版权信息,最好保留版权信息或者添加主题信息到友链,谢谢你的理解-->
</span>
<span class="text-ellipsis">
<?php $this->options->BottomleftInfo(); ?>
</span>
</div>以下代码放在外观设置-开发者设置-自定义css中
/*底部页脚css*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color:#424c50;
text-shadow:0px 0.86px 0.2px #3333336b;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #424c50;
padding: 4px 2px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-blue {
background-color: #4c8dae;
}
.github-badge .bg-orange {
background-color: #e29c45;
}
.github-badge .bg-green {
background-color: #789262;
}
.github-badge .bg-purple{
background-color:#a4abd6;
}
.github-badge .bg-red{
background-color:#c91f37;
}
.github-badge .bg-pink{
background-color:#edd1d8;
}以下代码放在外观设置-开发者设置-博客底部左侧信息中
<!--左侧底部-->
<div class="github-badge">
<span class="badge-subject">Copyright</span>
<a href="<a href="<a href="<a href="<a href="https://sfwww.cn/""""" title="https://sfwww.cn/""""">https://sfwww.cn/""""</a> title="<a href="https://sfwww.cn/"""">https://sfwww.cn/"""" title="https://sfwww.cn/"""">https://sfwww.cn/"""">https://sfwww.cn/"""">https://sfwww.cn/"""</a></a> title="<a href="<a href="https://sfwww.cn/""">https://sfwww.cn/"""" title="https://sfwww.cn/""">https://sfwww.cn/"""">https://sfwww.cn/""">https://sfwww.cn/"""</a> title="<a href="https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""" title="https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""">https://sfwww.cn/""</a></a></a> title="<a href="<a href="<a href="https://sfwww.cn/"">https://sfwww.cn/"""" title="https://sfwww.cn/"">https://sfwww.cn/"""">https://sfwww.cn/"">https://sfwww.cn/"""</a> title="<a href="https://sfwww.cn/"">https://sfwww.cn/""">https://sfwww.cn/"">https://sfwww.cn/""" title="https://sfwww.cn/"">https://sfwww.cn/""">https://sfwww.cn/"">https://sfwww.cn/""">https://sfwww.cn/"">https://sfwww.cn/""">https://sfwww.cn/"">https://sfwww.cn/""</a></a> title="<a href="<a href="https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/""" title="https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/""">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/""</a> title="<a href="https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"" title="https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"">https://sfwww.cn/"</a></a></a></a> target="_blank">
<span class="badge-value bg-orange">© 2022-2024 SouFan</span>
</a>
</div>
<div class="github-badge">
<span class="badge-subject"><svg t="1724170905227" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3224" width="11" height="11"><path d="M512 967.111c170.667-68.267 284.444-164.978 341.333-284.444 73.956-142.223 91.023-307.2 56.89-500.623L512 56.89 113.778 187.733c-34.134 187.734-17.067 352.711 51.2 494.934C227.556 802.133 341.333 898.844 512 967.11z m-295.822-307.2c-62.578-125.155-79.645-267.378-51.2-432.355L512 113.778l347.022 113.778c22.756 164.977 5.69 307.2-56.889 426.666-51.2 102.4-147.91 182.045-290.133 244.622-147.911-56.888-244.622-142.222-295.822-238.933z" fill="#A3CBF6" p-id="3225"></path><path d="M512 631.467L318.578 438.044l45.51-39.822L512 546.133l204.8-204.8 45.511 39.823z" fill="#A3CBF6" p-id="3226"></path></svg>鄂ICP备</span>
<a href="https://beian.miit.gov.cn/" target="_blank">
<span class="badge-value bg-green">2023000872号-1</span>
</a>
</div>
<div class="github-badge">
<span class="badge-subject"><img src="https://tc.sfwww.cn/i/2023/11/24/65607d7224d5b.png" align="absmiddle" width="13px" height="13px"/>鄂公网安备</span>
<a href="https://beian.mps.gov.cn/#/query/webSearch?code=42050002420676" target="_blank">
<span class="badge-value bg-green">42050002420676</span>
</a>
</div>
<div class="github-badge">
<span class="badge-subject"><img src="https://icp.gov.moe/images/ico64.png" align="absmiddle" width="13px" height="13px"/>萌ICP备</span>
<a href="https://icp.gov.moe/?keyword=20235126" target="_blank">
<span class="badge-value bg-green">20235126号</span>
</a>
</div>以下代码放在外观设置-开发者设置-博客底部右侧信息中
<!--右侧底部-->
<div class="github-badge">
<span class="badge-subject"><svg style="width: 15px;height: 15px;vertical-align: -4px;" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="30px" height="26px" viewBox="0 0 30 26" version="1.1"><g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" sketch:type="MSPage"><path d="M13,26 C3.36833333,26 0,22.631 0,13 C0,3.36866667 3.36833333,0 13,0 C22.6316667,0 26,3.36866667 26,13 C26,22.631 22.6316667,26 13,26 Z M6,9 L20,9 L20,7 L6,7 L6,9 Z M6,14 L16,14 L16,12 L6,12 L6,14 Z M6,19 L18,19 L18,17 L6,17 L6,19 Z" id="icon" fill="#000000" sketch:type="MSShapeGroup"/></g></svg>Theme by</span>
<a href="https://www.ihewro.com/archives/489/" target="_blank">
<span class="badge-value bg-purple">Handsome</span></a>
</div>自定义字体
选择字体,然后去字体转换把
otf、ttf转换成 woff或woff2格式。将转换成功后的字体上传至网站目录中,默认字体目录是
/usr/themes/handsome/assets/fonts文件夹里。前往
外观设置-开发者设置-自定义css中添加以下代码/*自定义字体*/
@font-face{font-family:HarmonyOS_Sans_SC_Medium;font-style:normal;font-display:swap; src:url(填写字体所在的位置) format('woff2')}
*{font-family:HarmonyOS_Sans_SC_Medium} body {font- family: HarmonyOS!important;}自定义右键美化
以下代码放在
开发者设置➡自定义输出body尾部的HTML代码中需要引入JS文件
https://lib.baomitu.com/layer/3.1.1/layer.js,以下代码已经添加,无需再次引入。<!--右键美化-->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="你的网址链接"><i class="fontello fontello-home"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fontello fontello-pencil"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fontello fontello-search"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fontello fontello-chevron-right"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fontello fontello-chevron-left"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fontello fontello-refresh"></i><span>重载网页</span></a></li>
<li><a href="你的网址链接"><i class="fontello fontello-emo-tongue"></i><span>和我当邻居</span></a></li>
<li><a href="你的网址链接"><i class="fontello fontello-edit"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>右侧添加人生倒计时(岁月不待人)
首先找到网站根目录
/usr/themes/handsome/component/sidebar.php文件,找到 <!--广告位置-->这一行内容。 在该内容向上两行找到 <?php endif; ?>,在该行紧接着下面添加如下代码:<section id="blog_info" class="widget widget_categories wrapper-md clear">
<h5 class="widget-title m-t-none text-md"><?php _me("岁月不待人") ?></h5>
<div class="sidebar sidebar-count">
<div class="content">
<div class="item" id="dayProgress">
<div class="title">今日已经过去<span></span>小时</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-1"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="title">这周已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-2"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="title">本月已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-3"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="title">今年已经过去<span></span>个月</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-4"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
</div>
</div>
</section>
<!-- 时间倒计时代码结束 -->改好后保存退出,进入网站根目录 /usr/themes/handsome/assets/js/的文件夹
创建一个名为 timeinfo.js的文件,并将以下代码放进该文件后,保存并退出
function init_life_time() {
function getAsideLifeTime() {
/* 当前时间戳 */
let nowDate = +new Date();
/* 今天开始时间戳 */
let todayStartDate = new Date(new Date().toLocaleDateString()).getTime();
/* 今天已经过去的时间 */
let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60;
/* 今天已经过去的时间比 */
let todayPassHoursPercent = (todayPassHours / 24) * 100;
$('#dayProgress .title span').html(parseInt(todayPassHours));
$('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%');
$('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%');
/* 当前周几 */
let weeks = {
0: 7,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
6: 6
};
let weekDay = weeks[new Date().getDay()];
let weekDayPassPercent = (weekDay / 7) * 100;
$('#weekProgress .title span').html(weekDay);
$('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%');
$('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%');
let year = new Date().getFullYear();
let date = new Date().getDate();
let month = new Date().getMonth() + 1;
let monthAll = new Date(year, month, 0).getDate();
let monthPassPercent = (date / monthAll) * 100;
$('#monthProgress .title span').html(date);
$('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%');
$('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%');
let yearPass = (month / 12) * 100;
$('#yearProgress .title span').html(month);
$('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%');
$('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%');
}
getAsideLifeTime();
setInterval(() => {
getAsideLifeTime();
}, 1000);
}
init_life_time()js文件弄好后,在 设置外观-开发者设置-自定义输出body尾部的HTML代码处添加以下代码。
注意第一行timeinfo.js前面的域名要改成你自己的域名
<!-- 时间倒计时 -->
<script src="https://你的域名/usr/themes/handsome/assets/js/timeinfo.js"></script>最后一步,去自定义CSS里面添加以下代码
/* 时间流逝 */
.sidebar-count .content {
padding: 15px
}
.sidebar-count .content .item {
margin-bottom: 15px
}
.sidebar-count .content .item:last-child {
margin-bottom: 0
}
.sidebar-count .content .item .title {
font-size: 12px;
color: var(--minor);
margin-bottom: 5px;
display: flex;
align-items: center
}
.sidebar-count .content .item .title span {
color: var(--theme);
font-weight: 500;
font-size: 14px;
margin: 0 5px
}
.sidebar-count .content .item .progress {
display: flex;
align-items: center
}
.sidebar-count .content .item .progress .progress-bar {
height: 10px;
border-radius: 5px;
overflow: hidden;
background: var(--classC);
width: 0;
min-width: 0;
flex: 1;
margin-right: 5px
}
@keyframes progress {
0% {
background-position: 0 0
}
100% {
background-position: 30px 0
}
}
.sidebar-count .content .item .progress .progress-bar .progress-inner {
width: 0;
height: 100%;
border-radius: 5px;
transition: width 0.35s;
-webkit-animation: progress 750ms linear infinite;
animation: progress 750ms linear infinite
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-1 {
background: #bde6ff;
background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-2 {
background: #ffd980;
background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-3 {
background: #ffa9a9;
background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-4 {
background: #67c23a;
background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-percentage {
color: var(--info)
}新年灯笼
以下代码放在
外观设置-开发者设置-自定义css中@media only screen and (max-width: 760px) {
.deng-box, .deng-box1 {
display:none;
}
}
@media only screen and (min-width: 768px) and (max-width: 1024px) {
.right {
float: left!important;
}
}
.tc_dl1{
position: relative;
left: -13.625px;
width:70.75px;
}
.tc_dl1 img{width: 95px;/* height: 488px;*/justify-content: center;}
.tc_dl2{position: relative;left:-13.625px;width:70.75px;}
.tc_dl2 img{width: 95px;}
.deng-box {
position: fixed;
top:-3rem;
left: -3rem;
z-index: 9999;
}
.deng-box1 {
position: fixed;
top: -3rem;
right: -3rem;
z-index: 9999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 154px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 22px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 28px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: "楷体";
font-size: 26px;
color: #f9b842;
font-weight: bold;
line-height: 37px;
text-align: center;
padding-top:10px;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg);
}
50% {
-moz-transform: rotate(10deg);
}
100% {
-moz-transform: rotate(-10deg);
}
}
@-webkit-keyframes swing {
0% {
box-shadow: -5px 5px 50px 4px gold;
-webkit-transform: rotate(-10deg);
}
50% {
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
-webkit-transform: rotate(10deg);
}
100% {
box-shadow: -5px 5px 50px 4px gold;
-webkit-transform: rotate(-10deg);
}
}
#envelope{width:35px;margin-bottom:25px;}以下代码放在开发者设置➡自定义输出body尾部的HTML代码中
img标签中的所有src均可更换
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新春
<img src="https://s11.ax1x.com/2024/01/25/pFmEvb8.png" id="envelope"/>
<div class="tc_dl1">
<img src="https://s11.ax1x.com/2024/01/25/pFmVSUg.jpg"/>
</div>
</div>
</div>
</div>
<div class="shuishui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">快乐
<img src="https://s11.ax1x.com/2024/01/25/pFmEvb8.png" id="envelope"/>
<div class="tc_dl2 ">
<img src="https://s11.ax1x.com/2024/01/25/pFmEzVS.jpg"/>
</div>
</div>
</div>
</div>
<div class="shuishui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>Typecho开启Gzip加速
找到Typecho安装目录中的
config.inc.php文件,添加一行代码即可。/* 开启gzip压缩 */
ob_start('ob_gzhandler');左侧全站友情链接带头像显示
将主题根目录
/handsome/component/aside.php 中下列代码(大约在197行):<!--友情链接-->
<li>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<span class="nav-icon"><i data-feather="user"></i></span>
<span><?php _me("友链") ?></span>
</a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<!-- <a data-no-instant>-->
<!-- <span>--><?php //_me("友链") ?><!--</span>-->
<!-- </a>-->
<!-- </li>-->
<!--使用links插件,输出全站友链-->
<?php $mypattern1 = "<li data-original-title=\"{title}\" data-toggle=\"tooltip\"
data-placement=\"top\"><a rel='noopener' href=\"{url}\" target=\"_blank\"><span>{name}</span></a></li>";
$options = mget();
if ($options->pluginReady){
Handsome_Plugin::output($mypattern1, 0, "ten");
} ?>
</ul>
</li>替换为
<!--带头像的友情链接-->
<li>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<span class="nav-icon"><i data-feather="user"></i></span>
<span><?php _me("友链") ?></span>
</a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<a data-no-instant>
<span><?php _me("友链") ?></span>
</a>
</li>
<!--使用links插件,输出全站友链-->
<?php $mypattern1 = "<li data-original-title=\"{title}\" data-toggle=\"tooltip\"
data-placement=\"top\"><a href=\"{url}\" target=\"_blank\"><i><img width=\"18\" height=\"18\" src={image} alt=\"{title}\" /></i><span>{name}</span></a></li>";
Handsome_Plugin::output($mypattern1, 0, "ten");?>
</ul>
</li>左侧全站友情链接添加查看更多友人
将主题根目录
/handsome/component/aside.php 中下列代码(大约在197行):<!--友情链接-->
<li>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<span class="nav-icon"><i data-feather="user"></i></span>
<span><?php _me("友链") ?></span>
</a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<!-- <a data-no-instant>-->
<!-- <span>--><?php //_me("友链") ?><!--</span>-->
<!-- </a>-->
<!-- </li>-->
<!--使用links插件,输出全站友链-->
<?php $mypattern1 = "<li data-original-title=\"{title}\" data-toggle=\"tooltip\"
data-placement=\"top\"><a rel='noopener' href=\"{url}\" target=\"_blank\"><span>{name}</span></a></li>";
$options = mget();
if ($options->pluginReady){
Handsome_Plugin::output($mypattern1, 0, "ten");
} ?>
</ul>
</li>在
Handsome_Plugin::output($mypattern1, 0, "ten");?>
<!-- 这中间添加 -->
</ul>
</li>添加
<!-- 添加查看更多友人 -->
<li>
<a href="https://sfwww.cn/links.html">
<span>查看更多友人</span>
</a>
</li>例如
Handsome_Plugin::output($mypattern1, 0, "ten");?>
<!-- 添加查看更多友人 -->
<li>
<a href="https://sfwww.cn/links.html">
<span>查看更多友人</span>
</a>
</li>
</ul>
</li>博客信息添加访客总数和响应耗时
1、在
/usr/themes/handsome/functions.php的最底下添加:/*加载时间 @return bool*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}
/*总访问量*/
function theAllViews(){
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}2、在/usr/themes/handsome/component/sidebar.php中找到博客信息的代码并添加(约为第99行):
<li class="list-group-item text-second"><span class="blog-info-icons"> <i data-feather="eye"></i></span> <span
class="badge
pull-right"><?php echo theAllViews();?></span><?php _me("访客总数") ?></li>
<li class="list-group-item text-second"><span class="blog-info-icons"> <i data-feather="clock"></i></span> <span
class="badge
pull-right"><?php echo timer_stop();?></span><?php _me("响应耗时") ?></li>文章尾部添加版权信息
在
Handsome/post.php内<?php echo Content::exportPayForAuthors(); ?>和<?php endif; ?>中添加以下内容(Handsome8.2.0版本在87行)
<!--版权声明开始-->
<div class="entry-content l-h-2x">
<div style="border-top: 2px dotted #8e8e8e96;height: 0px;margin: 20px 0px;text-align: center;width: 100%;">
<span style="background-color: #23b7e5;color: #fff;padding: 6px 10px;position: relative;top: -14px;border-radius: 14px;">END</span>
</div>
<div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;">
<span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a><br></span>
<span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span>
<span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span>
<span>版权说明:若无注明,本文皆<a href="<?php $this->options->siteUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span>
</div>
</div>
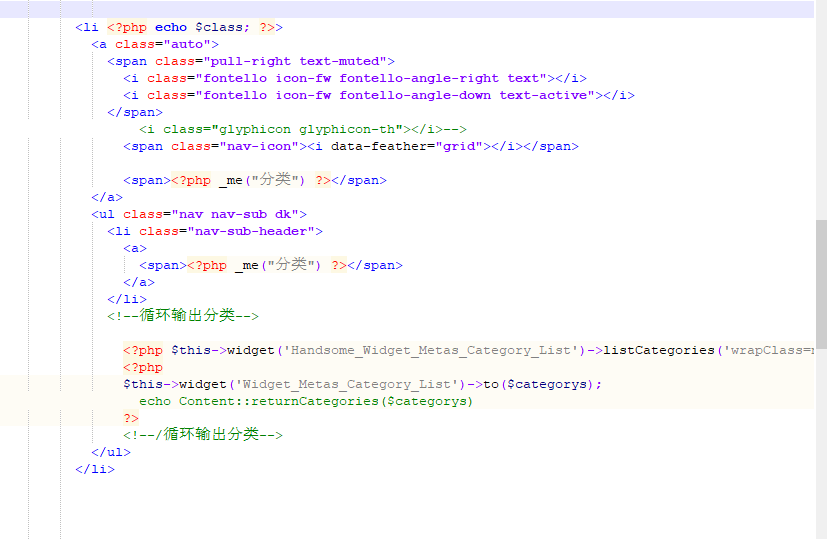
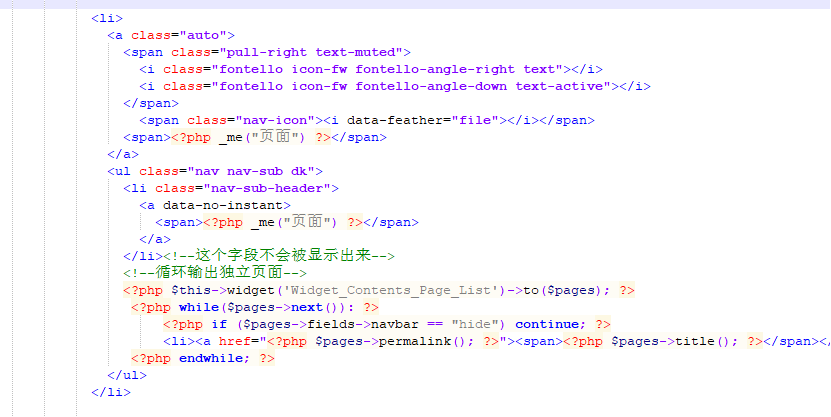
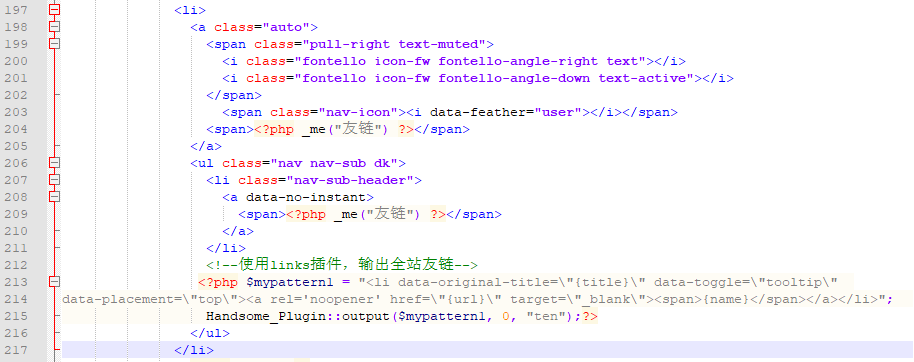
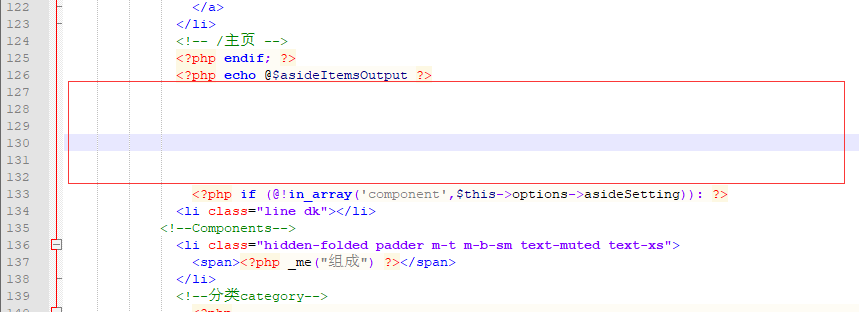
<!--版权声明结束-->分类及友链显示在导航内
Handsome/componet/aside.php文件,找到以下三张图中的代码,将其剪切至第四幅图中红框位置,之后进入主题设置->页面元素显示设置->左侧边栏元素控制中选中[组成]不显示即可.



左侧插入自定义伸缩框
<li>
<a data-no-instant class="auto">
<span class="pull-right text-muted">
<i class="fa icon-fw fa-angle-right text"></i>
<i class="fa icon-fw fa-angle-down text-active"></i>
</span>
<i class="iconfont icon-c-classification"></i>
<span><?php _me("伸缩框标题") ?></span>
</a>
//需要几条这三行复制多少遍
<ul class="nav nav-sub dk">
<li><a href="https://example.com"><span>XXXXX网站</span></a></li>
</ul>
</li>使Typecho后台也能正常显示Gravatar头像
在Typecho博客网站的根目录的
config.inc.php插入下面的代码:// 使Typecho后台也能正常显示Gravatar头像
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/');自建评论表情函数
在handsome的主题文件下
./usr/themes/handsome/functions.php,添加一段代码://解析表情
function parseBiaoQing($content) {
$emopath=$_SERVER['REQUEST_SCHEME'].":". DIRECTORY_SEPARATOR . DIRECTORY_SEPARATOR . $_SERVER['HTTP_HOST'];
$emo = false;
global $emo;
if(!$emo) {
$emo = json_decode(file_get_contents(dirname(dirname(dirname(__FILE__))).'/themes/handsome/usr/OwO.json'), true);
}
foreach ($emo as $v) {
if($v['type'] == 'image') {
foreach ($v['container'] as $vv) {
$emoaa=" ::".$v['name'].":".$vv['icon'].":: ";
$content = str_replace($emoaa, ' <img style="max-height:40px;vertical-align:middle;" src="'.$emopath.'/usr/themes/handsome/assets/img/emotion/'.$v['name'].'/'.$vv['icon'] .'.png" alt="'.$vv['text'] .'"> ', $content);
}
}
}
return $content;
}文本框打字机特效
在自定义输出body 尾部的HTML代码里添加
<script type="text/javascript" src="https://resources.sfwww.cn/d/resource/SouFan/js/commentTyping.js"></script>樱花特效
自定义输出body 尾部的HTML代码里添加<script type="text/javascript">//樱花
var system ={};
var p = navigator.platform;
if( /Android|webOS|iPhone|iPod|iPad|BlackBerry/i.test(navigator.userAgent)){
//手机不加载
}else{
$.getScript("https://resources.sfwww.cn/d/resource/SouFan/js/yinghua/yinghua.js");
}
</script>Handsome样式疑难杂症
搜索框的搜索图标在默认字体下无法正常加载

解决方法:
修改/usr/themes/handsome/component/headnav.php文件,大约在124行处
注释掉图标部分
<span id="search_submit" class="transparent input-group-btn">
<button type="submit" class="transparent btn btn-sm">
<span class="feathericons icon-search"><i data-feather="search"></i></span>
<span class="feathericons animate-spin hide spin-search"><i
data-feather="loader"></i></span>
</button>
</span>将搜索框两侧圆角改为一致,把
<input autocomplete="off" id="search_input" type="search" name="s" class="transparent rounded form-control input-sm no-borders padder" required placeholder="<?php Device::isMacOSX() ?_me("搜索(⌘ + K)") : _me("搜索(Ctrl + K)") ?>">改为
<input autocomplete="off" id="search_input" type="search" name="s"
class="transparent form-control input-sm padder"
style="border-radius: 30px 30px 30px 30px;"
required placeholder="<?php Device::isMacOSX() ?_me('搜索(⌘ + K)') : _me('搜索(Ctrl + K)') ?>">登陆后右上角的评论管理错位

解决办法:
修改/usr/themes/handsome/component/headnav.php文件,大约在300行处。
将
<!--评论RSS订阅-->
<li>
<a target="_blank" href="<?php $this->options->adminUrl(); ?>manage-comments.php"><i style="position: relative;width: 30px;margin: -11px -10px;margin-right: 0px;overflow: hidden;line-height: 30px;text-align: center;" class="glyphicon glyphicon-comment"></i>
<span class="badge pull-right"><?php $stat = Typecho_Widget::widget('Widget_Stat');$stat->waitingCommentsNum(); ?></span>
<span><?php _me("评论管理") ?></span></a>
</li>改为
<!--评论RSS订阅-->
<li>
<a target="_blank" href="<?php $this->options->adminUrl(); ?>manage-comments.php"><i style="position: relative;width: 30px;margin: -8px -10px;margin-right: -4px;overflow: hidden;line-height: 30px;text-align: center;" class="glyphicon glyphicon-comment"></i>
<span class="badge pull-right"><?php $stat = Typecho_Widget::widget('Widget_Stat');$stat->waitingCommentsNum(); ?></span>
<span><?php _me("评论管理") ?></span></a>
</li> のBlog
のBlog